지난 한달간 이뤄진 GitHub Copilot의 다양한 업데이트를 소개합니다.
다운로드: | Windows: x64 Arm64 | Mac: Universal Intel Silicon | Linux: deb rpm tarball Arm snap
Visual Studio Code 2025년 2월 릴리스에 오신 것을 환영합니다. 이번 버전에서는 다양한 기능을 추가했으며, 특히 GitHub Copilot과 관련한 주요 업데이트는 다음과 같습니다:
- Next Edit Suggestions (미리보기) - Copilot이 다음으로 수정할 가능성이 높은 코드를 예측합니다.
- Agent 모드 (미리보기) - Copilot이 자동으로 작업을 완료합니다.
- Copilot Edits의 노트북 지원 - 노트북 파일의 편집을 쉽게 할 수 있습니다.
- 코드 검색 - Copilot이 채팅 프롬프트와 관련된 파일을 검색합니다.
- 사용자 지정 지침 GA - Copilot을 사용자의 요구에 맞게 설정할 수 있습니다.
최신 릴리스 노트를 온라인으로 보려면 업데이트 페이지를 방문하세요. Insiders 버전을 사용하여 새로운 기능을 미리 체험하고 싶다면, Insiders 빌드를 설치하세요. 그러면 신기능이 나올 때마다 바로 사용 가능합니다.
GitHub Copilot
Copilot 기능은 일반적으로 실험적 기능, 미리보기, 안정적인 단계로 나누어집니다.
| 단계 | 설명 |
|---|---|
| 실험적 기능(Experimental) | 개발 중이며 일반 사용자가 사용하기에는 아직 준비되지 않은 기능입니다. |
| 미리보기(Preview) | 아직 개선 중이지만 사용 가능하며, 피드백을 필요로 합니다. |
| 안정적(Stable) | 일반 사용자를 위한 안정적으로 사용 가능한 기능입니다. |
Copilot Edits
Agent 모드 개선 (실험적 기능)
지난달, VS Code Insiders에서 Copilot Edits의 Agent 모드를 도입했습니다. 이 모드에서 Copilot은 자동으로 워크스페이스를 검색하여 관련 컨텍스트를 찾고, 파일을 수정하며, 오류를 확인하고, 터미널 명령을 실행하여 작업을 완료합니다.
참고: 현재 VS Code Insiders에서 사용 가능하며, 점진적으로 VS Code Stable에서도 제공할 예정입니다.
이번 달에는 UX 개선이 이루어졌습니다:
- 터미널 명령어를 인라인으로 표시하여 실행된 명령을 쉽게 추적할 수 있습니다.
- 채팅 응답에서 제안받은 터미널 명령어를 실행 전에 직접 수정할 수 있습니다.
Ctrl+Enter키를 사용해 터미널 명령을 승인할 수 있습니다.
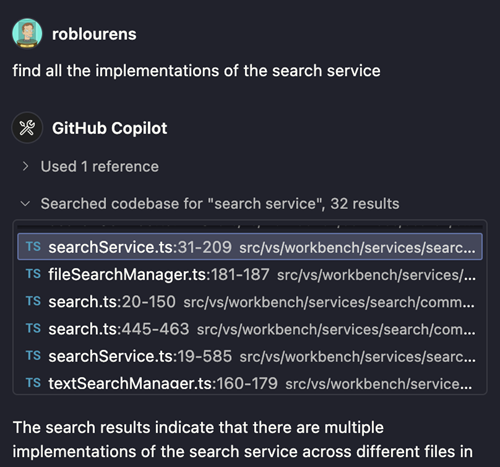
Agent 모드는 코드베이스를 자동으로 검색하여 관련 컨텍스트를 찾습니다. 메시지를 확장하여 어떤 검색이 수행되었는지 확인할 수 있습니다.

또한, 프롬프트 및 Agent 모드의 동작을 개선했습니다:
- 채팅에서 실행한 되돌리기(Undo) 및 다시 실행(Redo) 기능이 이제 마지막 파일 편집만 되돌리거나 다시 실행할 수 있도록 개선했습니다. 이를 통해 모델이 수행한 특정 단계를 되돌리면서도 전체 채팅 응답을 초기화할 필요가 없습니다.
- Agent 모드는 이제 사용자의 빌드 작업(tasks) 을 자동으로 실행하거나 요청 시 실행할 수 있습니다. 모델이 원치 않는 작업을 실행하는 경우,
⚙️github.copilot.chat.agent.runTasks설정을 비활성화하여 이를 방지할 수 있습니다.
Copilot Edits Agent 모드에 대해 더 알아보거나 Agent 모드 공지 블로그를 확인하세요.
참고: Copilot Business 또는 Enterprise 사용자의 경우, 조직의 관리자가 Editor Preview Features를 활성화해야 Agent 모드를 사용할 수 있습니다.
Copilot Edits의 노트북 지원 (미리보기)
이제 VS Code Insiders에서 Copilot Edits를 사용하여 노트북 파일을 편집할 수 있습니다. 코드 파일을 수정하는 것과 동일한 직관적인 경험을 제공합니다. 노트북을 처음부터 생성하거나 여러 셀의 내용을 수정하고, 셀을 삽입 및 삭제하며, 셀 유형을 변경할 수도 있습니다. 데이터 사이언스 관련 또는 문서화 관련 노트북 작업을 할 때 원활한 워크플로우를 제공합니다.
참고: 이 기능은 현재 VS Code Insiders에서 GitHub Copilot Chat의 프리릴리즈 버전을 통해서만 사용할 수 있습니다. VS Code Stable에서 정식 제공하기 전까지 지속적으로 개선할 예정입니다.
에디터 통합 개선
Copilot Edits의 코드 및 노트북 편집기와의 통합을 더욱 향상시켰습니다:
- 변경 사항을 적용하는 동안 더 이상 자동 스크롤이 발생하지 않습니다. 뷰포인트를 유지하여 변경 사항을 보다 쉽게 확인할 수 있습니다.
- 편집 검토 작업명을 변경하였습니다. **"Accept" → "Keep", "Discard" → "Undo"**로 변경함으로써 동작을 더 명확하게 이해할 수 있습니다. Copilot Edits의 변경 사항은 즉시 적용 및 저장되므로 사용자가 직접 유지(Keep)하거나 실행 취소(Undo)할 수 있습니다.
- 파일을 유지(Keep)하거나 실행 취소(Undo)한 후 다음 파일을 자동으로 표시합니다.
아래 비디오는 Copilot Edits에서 변경사항이 생겼을 때 이를 적용시키고 저장하는 과정을 보여줍니다. 이 라이브 미리보기 업데이트를 통해 사용자는 변경사항을 "Keep"할 수 있습니다. 되돌리기 같은 과정도 여전히 가능합니다.
UI 개선
Copilot Edits와 Copilot Chat을 통합하기 위한 준비 과정으로 UI를 새롭게 변경했습니다.
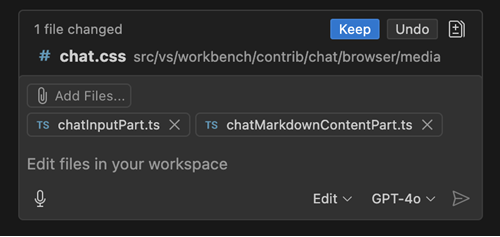
- 첨부한 파일(아직 전송하지 않은 파일)이 이제 일반적인 채팅 첨부 파일처럼 보입니다.
- AI가 수정한 파일만 변경 파일 목록에 추가하며, 채팅 입력 필드 위에 표시합니다.
⚙️chat.renderRelatedFiles설정을 활성화하면 관련 파일에 대한 제안을 받을 수 있습니다.- 관련 파일 제안은 채팅 첨부 파일 아래에 보입니다.

Copilot Edits 제한 해제
이전에는 Copilot Edits에서 최대 10개의 파일만 프롬프트에 첨부할 수 있었지만, 이번 릴리스에서 이 제한을 제거했습니다. 또한 클라이언트 측의 요청 속도 제한(10분당 14회 요청)도 해제했습니다.
단, 서버 측 사용량 제한은 여전히 적용합니다.
사용자 지정 지침 기능 GA
Settings: ⚙️github.copilot.chat.codeGeneration.useInstructionFiles
이제 GitHub Copilot을 팀의 작업 방식에 맞게 조정할 수 있는 "사용자 지정 지침" 기능을 정식으로 제공합니다. 워크스페이스에 .github/copilot-instructions.md 파일을 생성하여 Markdown 형식으로 요구 사항을 작성하면, Copilot이 이에 따라 코드 및 채팅 응답을 생성합니다.
이 기능을 사용하려면
⚙️github.copilot.chat.codeGeneration.useInstructionFiles설정을 활성화해야 합니다.
자세한 내용은 Copilot 사용자 지정 가이드를 참고하세요.
보다 원활한 인증 흐름
GitHub 저장소에서 코드를 관리하는 경우, 고급 코드 검색, github 채팅 기능 등 다양한 기능을 활용할 수 있습니다.
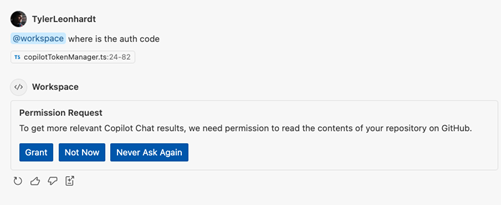
그러나 프라이빗 GitHub 저장소를 사용할 경우, VS Code가 GitHub과 상호 작용하려면 권한이 필요합니다. 기존에는 모달 다이얼로그를 통해 인증 요청을 표시했었지만, 이제 채팅 창에서 더욱 자연스럽게 진행할 수 있습니다.

새로운 인증 흐름은 다음과 같은 기능을 제공합니다:
- Grant (승인): 기존의 인증 방식과 동일하게 모달 창을 통해 인증을 완료합니다.
- Not Now (지금 하지 않음): 현재 VS Code 창을 종료할 때까지 요청을 다시 표시하지 않습니다. 단,
github같은 필수 기능이 있을 경우 예외적으로 다시 요청할 수 있습니다. - Never Ask Again (다시 묻지 않기):
⚙️github.copilot.advanced.authPermissions설정을 통해 영구적으로 인증 요청을 차단합니다.
이 설정은 VS Code의 Copilot 인증 방식에만 적용하며, Copilot 서비스 자체의 GitHub 저장소 접근 권한을 변경하지 않습니다. Copilot이 접근할 수 있는 콘텐츠를 조정하려면 콘텐츠 제외 설정을 참고하세요.
Copilot Chat에서 코드베이스 검색 기능 향상
Settings: ⚙️github.copilot.chat.codesearch.enabled
Copilot Chat에서 #codebase 태그를 추가하면, Copilot이 워크스페이스 내에서 관련 코드를 찾아줍니다. 이번 업데이트에서는 텍스트 검색 및 파일 검색 기능을 추가하여 더 많은 컨텍스트를 제공할 수 있습니다.
이 기능을 활성화하려면 ⚙️github.copilot.chat.codesearch.enabled 설정을 ON으로 변경하세요. 아래는 전체 도구 목록입니다:
- 임베딩 기반 의미론적 검색
- 텍스트 검색
- 파일 검색
- Git에서 변경된 파일 조회
- 프로젝트 구조 분석
- 파일 읽기
- 디렉터리 읽기
- 워크스페이스 심볼 검색
문제(Problems) 패널에서 채팅 프롬프트로 문제 첨부
코드 오류 또는 기타 문제를 해결하는 과정에서 문제 패널의 오류를 Copilot Chat으로 바로 첨부할 수 있습니다.
방법:
- 문제 패널에서 항목을 채팅 창으로 드래그 앤 드롭
- 채팅 프롬프트에
#problems입력 - 클립보드 📎 버튼을 클릭하여 문제 추가
특정 문제만 추가하거나, 파일 내 모든 문제를 첨부하거나, 프로젝트 전체의 문제를 추가하는 것도 가능합니다.
폴더를 채팅 컨텍스트로 첨부
기존에는 탐색기에서 폴더를 드래그 앤 드롭하여 채팅 컨텍스트로 추가할 수 있었습니다. 이제는 클립보드 📎 아이콘을 클릭하거나, #folder: 뒤에 폴더 이름을 입력하는 방식으로도 폴더를 첨부할 수 있습니다.
Next Edit Suggestions (미리보기) 접기 모드 추가
Settings:
⚙️github.copilot.nextEditSuggestions.enabled⚙️editor.inlineSuggest.edits.showCollapsed
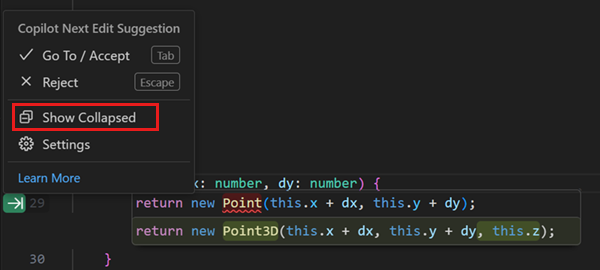
이번 업데이트에서는 Next Edit Suggestions (NES)의 접기 모드를 추가했습니다. 이 모드를 활성화하면, 왼쪽 편집기 마진에 NES 제안 표시기만 보이고 실제 코드 제안은 Tab 키를 눌러 이동할 때만 보입니다. 이어지는 다음 제안은 자동으로 나타나며, 사용자가 특정 제안을 거절할 때까지 계속합니다.
기본적으로 이 모드는 비활성화되어 있으며, ⚙️editor.inlineSuggest.edits.showCollapsed 설정을 활성화하여 사용할 수 있습니다. NES 마진 메뉴에서 개별적으로 활성화 또는 비활성화할 수도 있습니다.

Copilot 코드 자동 완성 모델 변경
이제 Copilot Chat 및 Copilot Edits의 언어 모델을 변경할 수 있을 뿐만 아니라, 인라인 자동 완성에도 적용할 모델을 선택할 수 있습니다.
사용 방법:
- 명령 팔레트(Command Palette)에서 Change Completions Model 명령 실행
- Copilot 메뉴의 Configure Code Completions 항목 선택
참고: 사용 가능한 모델 목록은 시간이 지나면서 바뀔 수 있습니다. Copilot Business 또는 Enterprise 사용자의 경우, 조직 관리자가 Copilot 정책 설정에서 특정 모델을 활성화해야 합니다.
Copilot 모델 가용성 확대
이번 릴리스에서는 더 많은 AI 모델을 추가했습니다. 이제 VS Code 및 github.com의 Copilot 채팅에서 다음 모델을 선택할 수 있습니다:
- GPT-4.5 (미리보기): OpenAI의 최신 모델로 직관적인 이해력, 글쓰기 스타일, 폭넓은 지식이 향상되었습니다. Copilot Enterprise 사용자를 위해 제공됩니다.
- Claude 3.7 Sonnet (미리보기): 모든 유료 Copilot 사용자가 사용 가능하며, 에이전트 기반 작업에서 뛰어난 성능을 보입니다. 초기 테스트에서 특히 자동 코드 수정 및 리팩토링 성능이 향상된 것으로 확인되었습니다.
자세한 내용은 다음 GitHub 블로그를 참고하세요:
Copilot Vision (미리보기)
이번 업데이트에서는 Copilot Vision 지원을 추가했습니다. 이제 Copilot 채팅에 이미지를 첨부하고 이를 활용할 수 있습니다.
가능한 작업:
- UI 목업을 첨부하여 HTML/CSS 코드 생성
- 오류 발생 시 VS Code의 스크린샷을 첨부하고 해결 방법 문의
- 문서 및 마크다운 내 이미지의 대체 텍스트 자동 생성

이미지를 다양한 방법으로 첨부할 수 있습니다:
- OS에서 또는 탐색기로부터 드래그&드롭 방식
- 클립보드에서 붙여넣기 하는 방식
- VS Code 윈도우에 스크린샷 첨부하는 방식
현재
GPT 4o만 이미지 처리를 지원하며,Claude 3.5 Sonnet및Gemini 2.0 Flash지원이 곧 추가될 예정입니다. 또한 지원 가능한 이미지 파일 형식은JPEG/JPG,PNG,GIF,WEBP입니다.
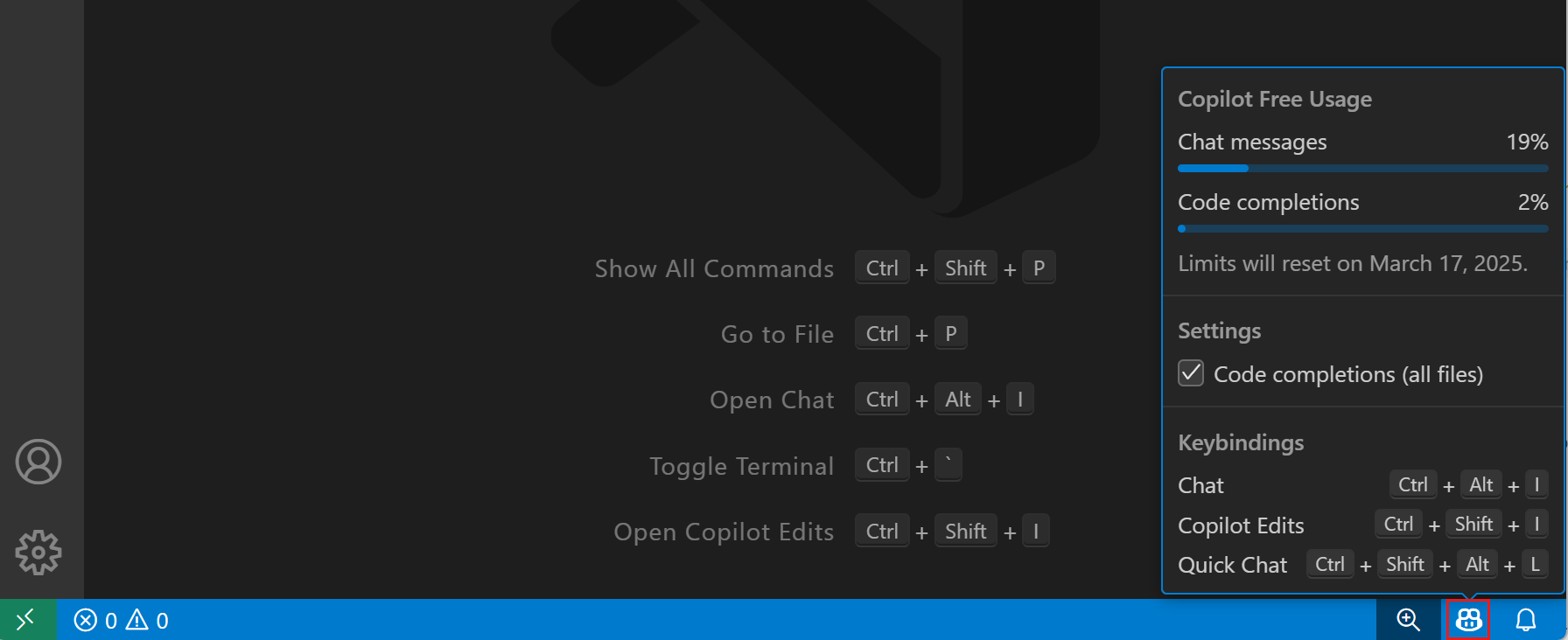
Copilot 상태 개요 (실험적 기능)
Settings: ⚙️chat.experimental.statusIndicator.enabled
이번 릴리스에서는 새로운 Copilot 상태 개요기능을 실험적으로 추가했습니다. 이 기능은 현재 Copilot 상태 및 주요 편집기 설정을 한눈에 볼 수 있도록 도와줍니다.
상태 개요에서 확인할 수 있는 정보:
- Copilot Free 사용자의 경우, 사용량 정보
- 에디터 관련 설정 정보 (예: 코드 자동 완성 상태)
- 유용한 Copilot 단축키 및 기능 바로가기
Copilot 상태 개요는 VS Code 하단 상태 표시줄에서 Copilot 아이콘을 클릭하면 확인할 수 있습니다.

⚙️chat.experimental.statusIndicator.enabled 설정을 활성화하여 이 기능을 사용하세요.
TypeScript 인라인 완성 컨텍스트 확장 (실험적 기능)
Settings: ⚙️chat.languageContext.typescript.enabled
이제 TypeScript 코드에서 Copilot의 인라인 코드 완성과 /fix 명령어가 더 풍부한 컨텍스트를 제공할 수 있도록 개선되었습니다.
이 기능은 현재 VS Code Insiders에서만 사용 가능하며, ⚙️chat.languageContext.typescript.enabled 설정을 활성화해야 합니다.
Pull Request 제목 및 설명을 위한 사용자 지정 지침 지원
Settings: ⚙️github.copilot.chat.pullRequestDescriptionGeneration.instructions
이제 Pull Request 제목 및 설명을 자동 생성할 때 사용자 지정 지침을 적용할 수 있습니다.
이 설정을 사용하면:
- 워크스페이스 내 특정 파일을 가이드라인으로 지정할 수 있습니다.
- 설정 파일에서 직접 지침을 추가하여 일관된 PR 제목 및 설명을 생성할 수 있습니다.
예제:
{
"github.copilot.chat.pullRequestDescriptionGeneration.instructions": [
{
"text": "모든 PR 제목을 이모지로 시작하세요."
}
]
}
PR 제목 및 설명 자동 생성을 사용하려면 GitHub Pull Requests 확장이 필요합니다.
접근성 개선
Copilot Edits 접근성 향상
이번 업데이트에서는 Copilot Edits의 접근성을 크게 향상시켰습니다:
- 수정된 파일 및 변경된 영역(삽입, 수정, 삭제)에 대한 오디오 신호 추가
- diff 편집기에서 사용 가능한 접근성 뷰어 추가 (기존 diff 편집기와 동일하게
F7키를 사용하여 활성화 가능)
activeEditorState 윈도우 제목 변수 추가
새로운 ⚙️window.title 변수인 activeEditorState를 추가했습니다. 이제 수정된 파일 상태, 문제 수, Copilot Edits로 변경된 파일 여부 등을 윈도우 제목에서 확인할 수 있습니다. 화면 읽기 도구(Screen Reader) 최적화 모드에서 기본적으로 활성화되어 있으며, ⚙️accessibility.windowTitleOptimized 설정을 통해 비활성화할 수 있습니다.
워크벤치 개선 사항
보조 사이드바(Secondary Side Bar)에서 레이블 사용 가능
이제 보조 사이드바의 뷰가 아이콘 대신 레이블을 표시하도록 변경했습니다.
이는 패널 영역에서처럼 각 뷰를 쉽게 구분할 수 있도록 도와줍니다. 예를 들어, Copilot Edits와 Copilot Chat 뷰를 더 명확하게 구분할 수 있습니다. 필요하다면 ⚙️workbench.secondarySideBar.showLabels 설정을 사용하여 아이콘 모드로 다시 변경할 수도 있습니다.

이 외에도 더 많은 업데이트가 있습니다! 더 자세한 정보를 보려면 공식 릴리스 노트를 확인하세요.
Updated Mar 06, 2025
Version 1.0justinyoo Microsoft
Microsoft
 Microsoft
MicrosoftJoined June 30, 2020
Microsoft Developer Community Blog
Follow this blog board to get notified when there's new activity
